
The CSS property positions define the how the element is positioned on the page. The three we will cover in this blog are static, relative and fixed. There are various others available, you can read more here.
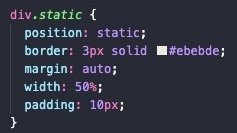
Static is the defaul position for elements on the page. Static does
not mean much other than the element will flow onto the page as it
normally should. Static is not used often unless it is to forcefully
remove some positioning that got applied to an element outside of
your control. This is fairly rare, as positioning doesn’t cascade.
The below box is built using the following code;

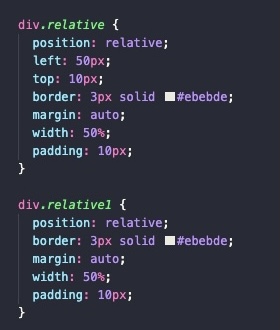
Relative positioning can be somewhat confusing. Relative positioning
by itself will have no effect and will appear the same way as a
statically placed image. To have any effect it has to be relative to
some other positioning attribute, say, top: 10px;, it will shift its
position 10 pixels down from where it would normally be. Other
content will not be adjusted to fit into any gap left by the
element.
In this example, you will see how the relative positioned element
moves when its attributes are changed. The first element stays in
the same place because none of the additional positioning attributes
were changed, while the second element moves to the left and top
from its normal position.

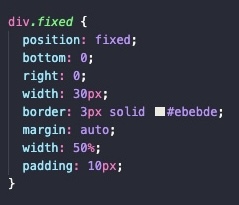
A fixed position element is fixed relative to the viewport or the
browser window. Th viewport doesn't change when the window is
scrolled, so a fixed position element will stay right where it is
when the page moves.
This is useful for something like a nav bar where you want the bar
to be visible at all stages. The concern with fixed positioning is
that it can cause situations where the fixed element overlaps
content such that it is inaccessible. The trick is having enough
space to avoid that.